Rhombicosidodecahedron
Face to face tiling 240 equilateral polyhedra.
Rhombicosidodecahedron
Face to face tiling 240 equilateral polyhedra.
Here's a simple image stack with an `--ang` rotation around an `--xy` point (both pseudo-random, generated & set inline via Pug) + a 3D entry animation (click Run to run it again).
Live on @codepen https://codepen.io/thebabydino/pen/qEBJpRb?editors=0100
Flip card on hover, flip back on hover out...
... but on touchscreens, flip it on click and then flip it back on second click!
A mostly #CSS solution, using #3D transforms, variables, grid, pointer MQ + a little bit of #JS.
Because somebody asked how to do it https://www.reddit.com/r/css/comments/1jm0a7v/comment/mk7zmd5/
Live demo on @codepen: https://codepen.io/thebabydino/pen/MYWPeer
𝙸𝚗𝚜𝚒𝚍𝚎 𝙻𝚘𝚍𝚎 𝚁𝚞𝚗𝚗𝚎𝚛
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
As there were no voxel editors yet, I made them by extruding polygons in 3ds Max.
Some high-res images from this series are available here…
𝙸𝚗𝚜𝚒𝚍𝚎 𝚁𝚊𝚒𝚗𝚋𝚘𝚠 𝙸𝚜𝚕𝚊𝚗𝚍𝚜
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
Some high-res images from this series are available here…
I continuously update the database at https://api.physicallybased.info and the website at https://physicallybased.info
Some of the recent updates include:
- New materials
- New cameras (now also with resolutions)
- New light sources
- More accurate complex IOR values for metals
- Nicer display of references, with more info
- Started work on API v2
Been fixing bugs with this new launch ability, added in a mock animation to replace for later but it starting to shape up
#gamedev #indiegame
#coding #dev #indiedev #unreal #madewithunreal #gaming #videogames #gameplay #3d #blender3d #UnreaEngine5 #animation #shader #nature #coding
𝙸𝚗𝚜𝚒𝚍𝚎 𝙼𝚛. 𝙳𝚘
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
Some high-res images from this series are available here…
Today, our friends from Zajno share the story of how a beautiful concept came to life
Learn how they turned Green Stack, a fictional farming brand, into an interactive Webflow site powered by bold animation principles.
Read it here: https://tympanus.net/codrops/?p=89806
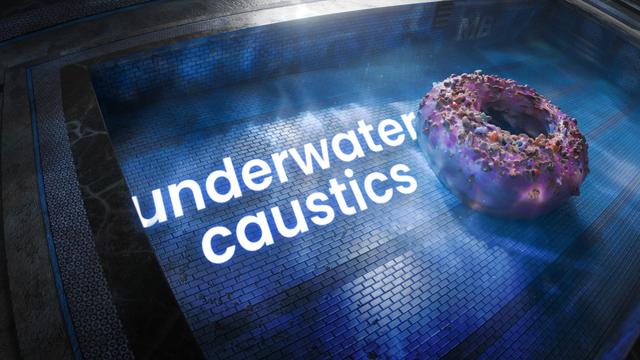
The first video from the pack of the videos about @SMOUSE_CG amazing #b3d shading & lighting add-ons and assets is out!
https://www.creativeshrimp.com/smouse-add-ons-underwater-caustics-tutorial.html

𝙸𝚗𝚜𝚒𝚍𝚎 𝙼𝚘𝚗𝚝𝚢 𝚘𝚗 𝚝𝚑𝚎 𝚁𝚞𝚗
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
This game features my all-time favorite chiptune, composed by Rob Hubbard.
Some high-res images from this series are available here…
Today, we have a massive hands-on case study by Stas Bondar on his stunning portfolio!
Get an exclusive look at the techniques and code powering his site, from GSAP to Three.js, physics-based animations and so much more!
Don't miss this one—you're going to learn a lot!
Read it here: https://tympanus.net/codrops/2025/03/25/stas-bondar-25-the-code-techniques-behind-a-next-level-portfolio/
We're starting this week with a beginner-friendly tutorial by Paola Demichelis
Learn how to create 3D displacement effects with Three.js and shaders — bringing static letters to life with playful interaction.
Read it here: https://tympanus.net/codrops/2025/03/24/animating-letters-with-shaders-interactive-text-effect-with-three-js-glsl/
𝙸𝚗𝚜𝚒𝚍𝚎 𝙻𝚎𝚖𝚖𝚒𝚗𝚐𝚜
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
Some high-res images from this series are available here…
𝙸𝚗𝚜𝚒𝚍𝚎 𝙻𝚊𝚍𝚢 𝙱𝚞𝚐
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
As there were no voxel editors yet, I made them by extruding polygons in 3ds Max.
Some high-res images from this series are available here…
𝙸𝚗𝚜𝚒𝚍𝚎 𝙸𝚖𝚙𝚘𝚜𝚜𝚒𝚋𝚕𝚎 𝙼𝚒𝚜𝚜𝚒𝚘𝚗
From a series of voxel art tributes to childhood game nostalgia I made in the 2000s.
As there were no voxel editors yet, I made them by extruding polygons in 3ds Max.
Some high-res images from this series are available here…
blog! “When Gaussian Splatting Meets 19th Century 3D Images”
Depending on which side of the English Channel / La Manche you sit on, photography was invented either by Englishman Henry Fox Talbot in 1835 or Frenchman Louis Daguerre in 1839.
By 1851, Englishman Sir David Brewster and Frenchman Jules Duboscq had perfected stereophotography. It led to an explosion of…
Read more: https://shkspr.mobi/blog/2025/03/when-gaussian-splatting-meets-19th-century-3d-images/
⸻
#3d
